Do you want to learn how to build your own websites and become a web developer?
Do you just want to know how to customize the design of a website created with Wordpress (or other web-builder) so it looks like you want it to?
HTML & CSS are the basic building blocks of the website world! This is the course students should take up to upgrade your skills. For you to dive right in and learn them.
Features of this course
It's great for absolute beginners, with NO coding or web development experience required!
Learning is better when you're actually doing. As you follow along with each section of the course, you'll be building your own websites. Plus, we'll be using free applications to do so - Brackets and Google Chrome. No matter what type of computer you have - Windows, Mac, Linux - you can get started.
It's great to learn how to use HTML and CSS, but it's even better if you know how what you are learning applies to real-world websites.
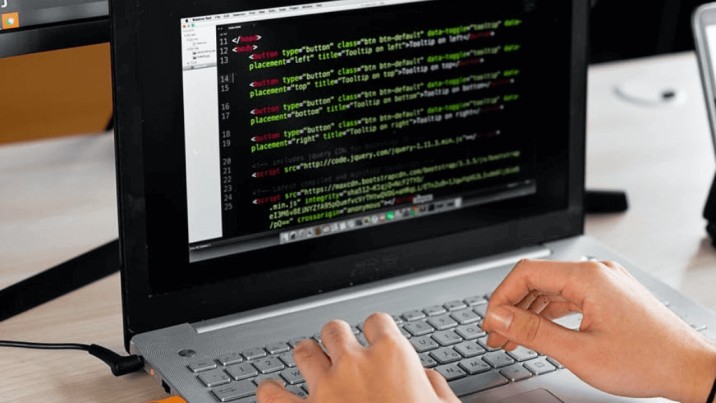
Start by understanding how to use HTML5, CSS3, and Bootstrap
Each section builds upon the previous ones to give you a complete understanding of the basics of HTML, CSS, and Bootstrap
Once you are in the Bootstrap section, you'll learn how to quickly develop and design beautiful responsive websites
Finally, you'll put all your knowledge together with full website projects such as creating a modern landing page
This is course if for you If you are a complete beginner with no experience building a website. If you already know some HTML and CSS, but want to learn everything from the ground up so you know how to build a complete website. If you don't necessarily want to be a web developer, but want to understand how HTML and CSS work so you can customize your own WordPress site (or other type of website).
Bootstrap is an open-source JavaScript framework which is the combination of HTML5, CSS3 and JavaScript programming language to build user interface components. Bootstrap is mainly developed to provide more and more advanced features for developing the website within a short period of time.
We are going to start everything from the scratch and we will cover different steps and techniques.With introduction to HTML5 and CSS3 in the Beginning and layout the basic structure. And right after that we are going to learn the fundamentals of twitter bootstrap. We are going to cover twitter bootstrap css, components and JavaScript Features. After Completingthe basic stuff, We are going to cover LESS basics which is a CSS pre-processor language.
Twitter Bootstrap 3 is a free and open-source front-end web framework for designing websites and web applications. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions.
- Gain enough knowledge on HTML5, CSS3& Twitter bootstrap
- Learn how to create website
- Learn how to download and install bootstrap into the website
- Learn to make a website much more responsive
























































Shafiq Ahmad
-
08 Mar 2025This course is an excellent resource for beginners and aspiring web developers who want to build modern, responsive websites. It covers HTML5, CSS, and Bootstrap in a clear, structured way, making it easy to understand and apply
Khurmi Bhatti
-
12 Jan 2025The best way to master HTML5, CSS, and Bootstrap with hands-on projects.
Malik Jahangeer
-
08 Jan 2025A fantastic course to learn modern web design from scratch!
M Daniyal
-
26 Dec 2024Easy-to-follow lessons that helped me create responsive websites effortlessly.
Ghulam Yes
-
12 Dec 2024Perfect for beginners who want to build beautiful and functional websites!
Ghulam Yes
-
12 Dec 2024Loved the real-world projects that made learning web design fun and practical.
Muhammad Junaid7788 Junaid
-
13 Oct 2024Covers everything from basic HTML to advanced Bootstrap styling techniques.
Jameel Wadho
-
16 Sep 2024This course made me confident in designing mobile-friendly websites!
Jameel Wadho
-
16 Sep 2024Great for beginners and aspiring front-end developers.
Haneef Dasti
-
15 Sep 2024Explained complex web design concepts in a simple and engaging way.
Haneef Dasti
-
15 Sep 2024Helped me understand how to create professional-looking web pages.
Syed Ali
-
03 Sep 2024A perfect blend of theory and practical exercises for mastering web design.
Ramzan Ali
-
30 Aug 2024I built my first fully responsive website thanks to this amazing course!
Rubab Fatima
-
22 Aug 2024Well-structured, beginner-friendly, and packed with useful design techniques.
Fahimeh
-
18 Aug 2024Taught me how to use Bootstrap to create stunning, mobile-first websites.
Fahimeh
-
18 Aug 2024Each module was informative and well-organized, making learning smooth and easy.
sandhya
-
07 Jul 2022Great course for beginners! It clearly explains HTML5, CSS, and Bootstrap, and shows how to build responsive and modern web pages with hands-on projects. Very practical and easy to follow
Prattipati Sri Raviteja
-
23 Nov 2021Excellent course for beginners! It clearly teaches HTML5, CSS, and Bootstrap with practical examples, helping you build modern and responsive websites easily